Перед вами подробный кейс, где мы рассказываем о наших принципах работы, методах и схемах создания корпоративных сайтов. Это не только лонгрид – это руководство к действию.
Мы, агентство системного интернет-маркетинга Webolution, стоим у истоков digital–рынка – с 2007 года и занимаемся разработкой сайтов. За эти долгие 15 лет мы много пробовали и ошибались, снова пробовали до тех пор, пока процесс не оптимизировался почти до идеала – задачи не теряются, команда всегда знает текущие задачи и чем будет заниматься дальше, клиенты понимают схему нашего сотрудничества и принимают возможность лично участвовать в разработке проекта.
Эльфы Санты – сколько людей работают над одним сайтом.
Над каждым сайтом работают 12 человек:
- Клиент: выступает в качестве владельца ресурса, согласует работу на этапах создания, выдает правки, дает деньги на проект;
- Менеджер по продажам: теснее всех контактирует с клиентом на первичных этапах, собирает информацию о потребностях заказчика, создает презентацию сметы, оформляет и заключает подтверждающие документы, контролирует поступление денег;
- Аккаунт – менеджер: ставит задачи на каждого из команды, следит за сроками исполнения, согласует работу обеих сторон;
- Интернет-маркетолог: выполняет анализ целевой аудитории, проверяет соответствие материала маркетинговой стратегии, готовит макеты страниц, формирует задачи для дизайнера, создает контент на релиз проекта, ключевые слова для поисковой оптимизации;
- Дизайнер: отвечает за оформление сайта;
- Разработчик: занимается разработкой рабочей части сайта, его бесперебойной работой, согласно технического задания;
- Старший разработчик: самый ответственный человек в проекте, контролирует выполнение общей разработки;
- Фронтенд – разработчик – отвечает за верстку проекта, натягивает дизайн на CMS;
- Эксперт: занимается вычиткой текстового материала, исправляет фактические ошибки, добавляет правки к функционалу (например, медицинские сайты должны быть созданы согласно приказам Минздрава);
- SEO-специалист – оптимизирует и дорабатывает сайт для лучше репрезентации в поисковиках;
- Копирайтер – занимается текстовым контентом для сайта, работает в тесном контакте с контент-менеджером;
- Контент-менеджер – работает над постингом контента, занимается созданием контент-плана;
- Офис-менеджер – ответственный за документооборот в проекте, все акты работ, счета и прочие документы на нем;
Роли распределены достаточно четко, чтоб участники процесса понимали свою задачу, какой этап разработки происходит, планировали и распределяли свою нагрузку по проекту, дела не терялись, общение внутри группы разработчиков было продуктивным.
В процессе разработки применяем agile и scrum, это помогает в синхронизации участников команды – так мы поддерживаем быстрый ритм работы. Пример – за 3 дня наше агентство помогло постоянному клиенту разработать лендинг проекта и начать рекламироваться.
Использование синхронизаторов работы, распределение ролей участников проекта помогает изменять подход к выполнению рабочих задач – перемещать фокус с одного кейса на другой, изменяя нагрузку на разработчиков без потери эффективности.
К тому же, так проще и быстрее вносить корректировки в смету – сразу видно, какие дополнительные решения предлагаются, и какой бюджет на это нужен.
Этапы разработки проектов
Все заказы подчиняются стандартной схеме – 4 больших этапа, которые включают в свою структуру подэтапы.
Аналитика и прототипирование
Раньше мы работали по простой схеме – мы анализировали проект, разрабатывали технические характеристики, презентовали это заказчику и получали одобрение действий.
Но мы поняли, спустя время – клиенты плохо понимают функции ТЗ: их фокус внимания рассеивается при ознакомлении, они не могут представить конечный результат, часто не хватает времени, чтоб разобраться с технической составляющей. Но все заказчики хотят видеть, что они получат в конце, или иметь хотя бы представление об этом.
Мы изменили подход к работе, и сразу презентуем одновременно с техническим заданием прототипы страниц продукта. И заказчик сразу понимает, что он получит в будущем, на что будет похож его сайт, из чего он будет состоять. Мы получаем все необходимые правки, уточняем пожелания и начинаем работать. Такой подход позволяет сделать итоговый сайт в соответствии с ожиданиями клиента и сайт, который способен решать маркетинговые задачи.
Дизайн
После процесса согласования прототипов мы подключаем к проекту дизайнера.
И стараемся подготовить часть контента к моменту начала отрисовки – либо старый переделанный контент, либо созданный с нуля, если проект полностью идет под редизайн.
На этом этапе лучше не использовать заготовленный рандомный текст для формального заполнения частей сайта – иначе весь контент придется изменять по объему чтобы он корректно отображался в том или ином блоке, из-за чего может потеряться что-то важное, измениться смысл текста.
Еще один плюс: Показывая заказчику контент и дизайн одновременно, гораздо проще выполнить их доработку, так как нет необходимости разделять это на несколько этапов.
Верстка, программирование, интеграция CRM
Дизайн согласован, самое время переходить к разработке сайта. Здесь все полномочия уходят разработчикам – техническая сторона вопроса заказчика не очень интересует. Возможен контроль выполнения отдельных задач со стороны клиента, но это скорее исключение из правил. Обычно клиент включается на последнем витке работы, когда готовность сайта максимальная, и он загружен на тестовый домен.
Для представления итогового продукта мы проводим специальную презентацию, где заказчик может задать все интересующие вопросы, а после нее – отправиться в свободный серфинг по сайту, протестировать функционал самостоятельно.
Наполнение контентом, проверка и запуск
После проведения тестирования обеими сторонами, устранения ошибок и корректировки недочетов, добавляется весь созданный контент, после чего проект заново перепроверяется.
Финальный этап – сайт переносится на основной домен.
На основном домене проект подвергается повторной проверке по чек-листу, и если все хорошо, сдается заказчику, происходит подписание всех финальных документов, и продукт отправляется в поддержку.
Немного подробнее.
Начало работы: собираем информацию, передаем аккаунт-менеджеру
Самым первый с клиентом начинает работу менеджер по продажам. Иногда он привлекает на помощь аккаунтов или других подрядчиков с целью помощи в обсуждениях с заказчиком.
Как только подписан договор, менеджер продолжает собирать сведения о проекте – о его видении клиентом. Чаще этот этап начинается еще при первом знакомстве, встречах и заполнениях брифа.
Как только этот этап закончен, менеджер отправляет сведения в Битрикс24, создавая там проект, передавая аккаунт – менеджеру все дальнейшие полномочия. Теперь он большой босс, на нем лежит вся ответственность за разработку и организацию работы, общение с клиентом.
Анализ аудитории
Когда аккаунт-менеджер получает проект, он проверяет наличие всей необходимой вводной информации. При необходимости он встречается клиентом повторно, чтоб добавить себе информации.
Далее создается паспорт кейса, где хранится информация о сайте – рабочие характеристики, дизайн, исходники и тд.
Далее – проведение аудита. Что мы исследуем?
- Анализ целевой аудитории, построение портрета клиента
- Анализ сайтов конкурентов
- Аудит юзабилити сайта
- SEO-аудит
На сложных проектах digital – стратегия создается еще на старте. В таких неординарных проектах может добавляться число исследований проекта.
Итоги работы представляются клиенту, обсуждаются с ним. Тогда же начинается работа над стилем дизайна и функциональному наполнению сайта.
Разработка структуры сайта и прототипов страниц
Согласовав с клиентом результаты исследований, аккаунт-менеджер и команда приступают к самому главному – созданию архитектуры сайта и вариантов страниц. Ошибаться нельзя – все остальные шаги разработки будут ориентироваться на стартовую точку.
Если в дальнейшем придется исправлять ошибки, допущенные на этапе прототипирования, стоимость проекта может увеличиваться на 50-70%, а если ошибки затрагивают структуру сайта, то само существование проекта ставится под угрозу. Поэтому мы тщательно следим за выполнением начальных этапов проектирования.
Ведь мы хотим создать не просто успешный продукт, мы хотим сайт с максимальной конверсией.
Если старые материалы сайта нам подходят, то мы берем их в прототип. SEO-менеджер рекомендует структуру контента, коммерциализации и наполнению, чтобы сайт стал релевантным в поиске.
И снова – все этапы проходят ряд корректировок и согласований.
Иногда приходится защищать некоторые решения, с трудом принимаемые заказчиком, но технически более правильные – решения для лучшего функционирования сайта или для его продвижения.
Мы не делаем сайт как красивую картинку, мы делаем сайт как часть бизнеса нашего заказчика.
Взяв прототипы, одобренные заказчиком, за основу, формулируются задачи дизайнеру по созданию тела сайта. Последний шаг этого процесса – обновление сметы под новые потребности, составление рабочего плана – прописывается каждый этап.
Проведем аудит вашего сайта, SEO-оптимизации
и рекламных кампании.
Разработка дизайна
Пока готовится дизайн, за его исполнением следят менеджер и интернет- маркетолог. Они жонглируют задачами между специалистами, держат на контроле скорость выполнения, соответствие ТЗ, а итоговые макеты отправляют заказчику на согласование
Последовательно создаются:
- Дизайн главной страницы
- Дизайн внутренних страниц
- Адаптивный дизайн под мобильные устройства.
Снова – каждый шаг под контролем клиента. На любом этапе он имеет возможность вмешаться и предложить новые идеи, внести правки, высказывать замечания.
После согласования макетов, составляется техзадание на верстку, корректируется смета.
Важно! В конце этого этапа (да и каждого этапа в принципе) нужно подготовить закрывающие документы, проконтролировать поступление всех денежных средств, и только потом идти дальше.
Подготовка SEO-оптимизации контента
В игру вступает SEO-специалист, команда копирайтеров. Они начинают работать над смысловым наполнением сайта. Ответственным за работу здесь будет SEO, который будет проверять тексты, вносить правки, отправлять на корректировку контент, оценивать полученные материалы и отправлять готовые тексты ответственный за проект.
Контролируют эти процессы аккаунт и маркетолог, они согласовывают итоговые варианты контента с заказчиком и вносят совместные правки, если требуется.
Когда все утверждено, над текстами начинает работу контент-менеджер. Готовые материалы он размещает в макете сайта.
Сейчас проект уже на 80-90% похож на что-то готовое, клиент в праве начинать оценку продукта или вносить правки.
Верстка
Готовые заготовки сайта передаются верстальщику для интеграции дизайна в CMS.
Окончательный вариант отправляется на тестовый домен, где аккаунт менеджер, маркетолог и главный разработчик сравнивают проект с техническим заданием, проверяют продукт на разных платформах, ищут и переделывают проблемные места.
Затем следует проверка заказчиком, и меняем проект согласно его замечаниям.
Интеграция верстки, базовая поисковая оптимизация, доработка контента
Начинается финальная сборка проекта – разработчики оптимизируют верстку под CMS клиента, SEO-проводит оптимизацию контента, контролирует перенос текстов в шаблон, при необходимости совместно с копирайтерами дополняет контент.
Следующим шагом идет проверка сайта по специальным листам, выявляются и исправляются ошибки. Уже проверенный и исправленный вариант презентуется клиенту. Ему дается время на проверку не только дизайна и внешнего вида сайта, но и для работы с функционалом.
Релиз сайта и поддержка проекта
Иногда клиент сам проводит запуск сайта с технической командой, но это скорее исключение, чем правило. Мы сами доводим проект до финала, контролируя этот последний и ответственный этап.
После запуска проект переходит в техническую поддержку. Но работа по оптимизации сайта в поисковых системах (SEO) продолжается, мы запускаем контекстную рекламу, выполняем интеграцию с картами – все для продвижения продукта.
Регулирование бизнес-процесса
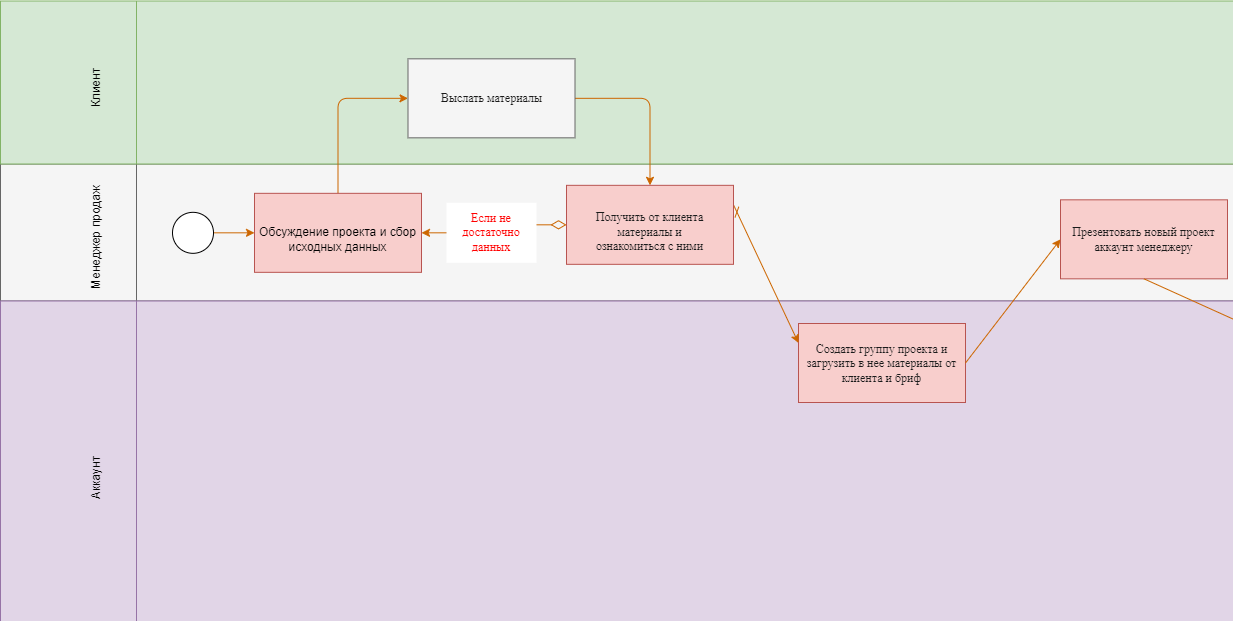
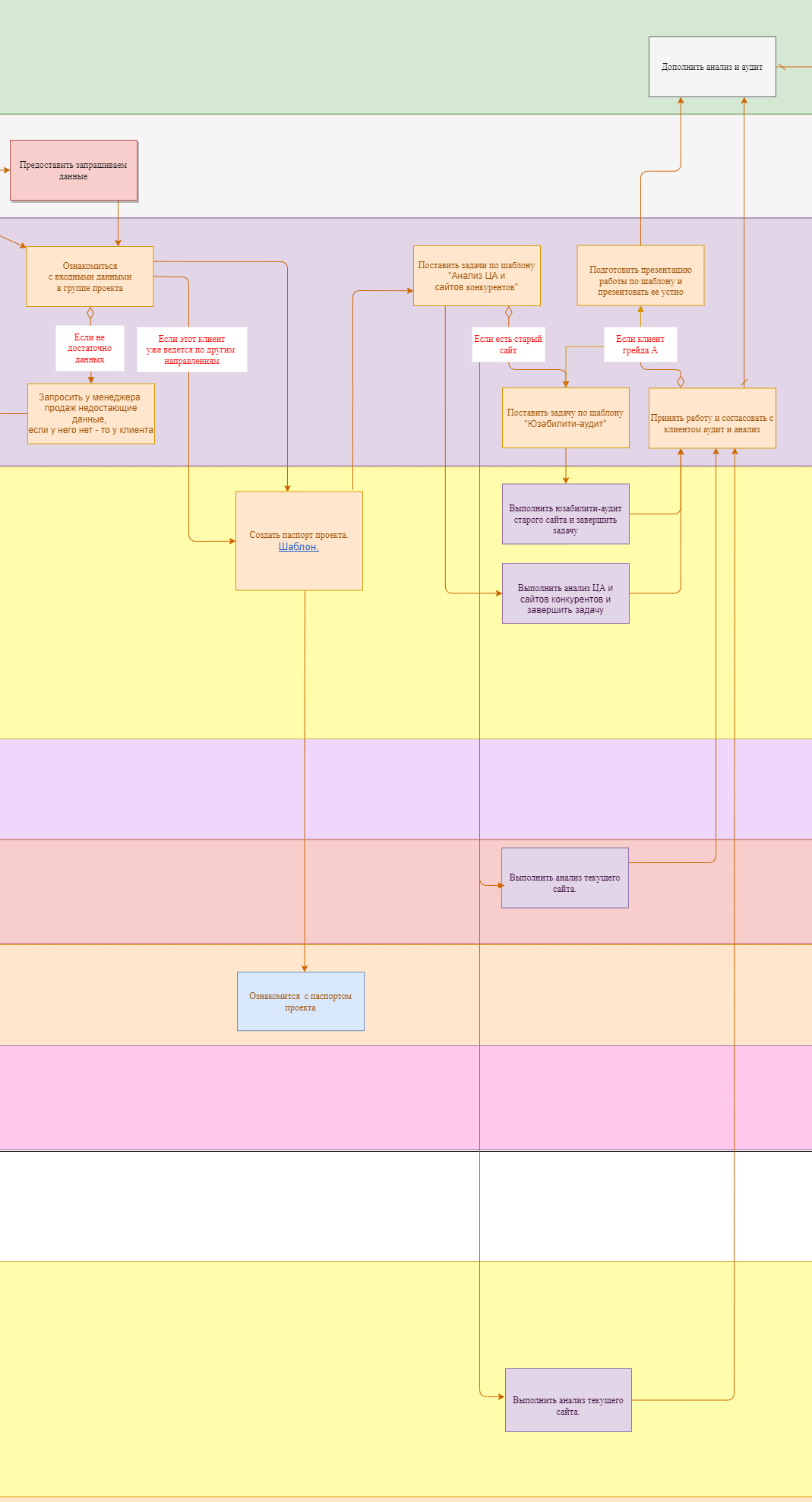
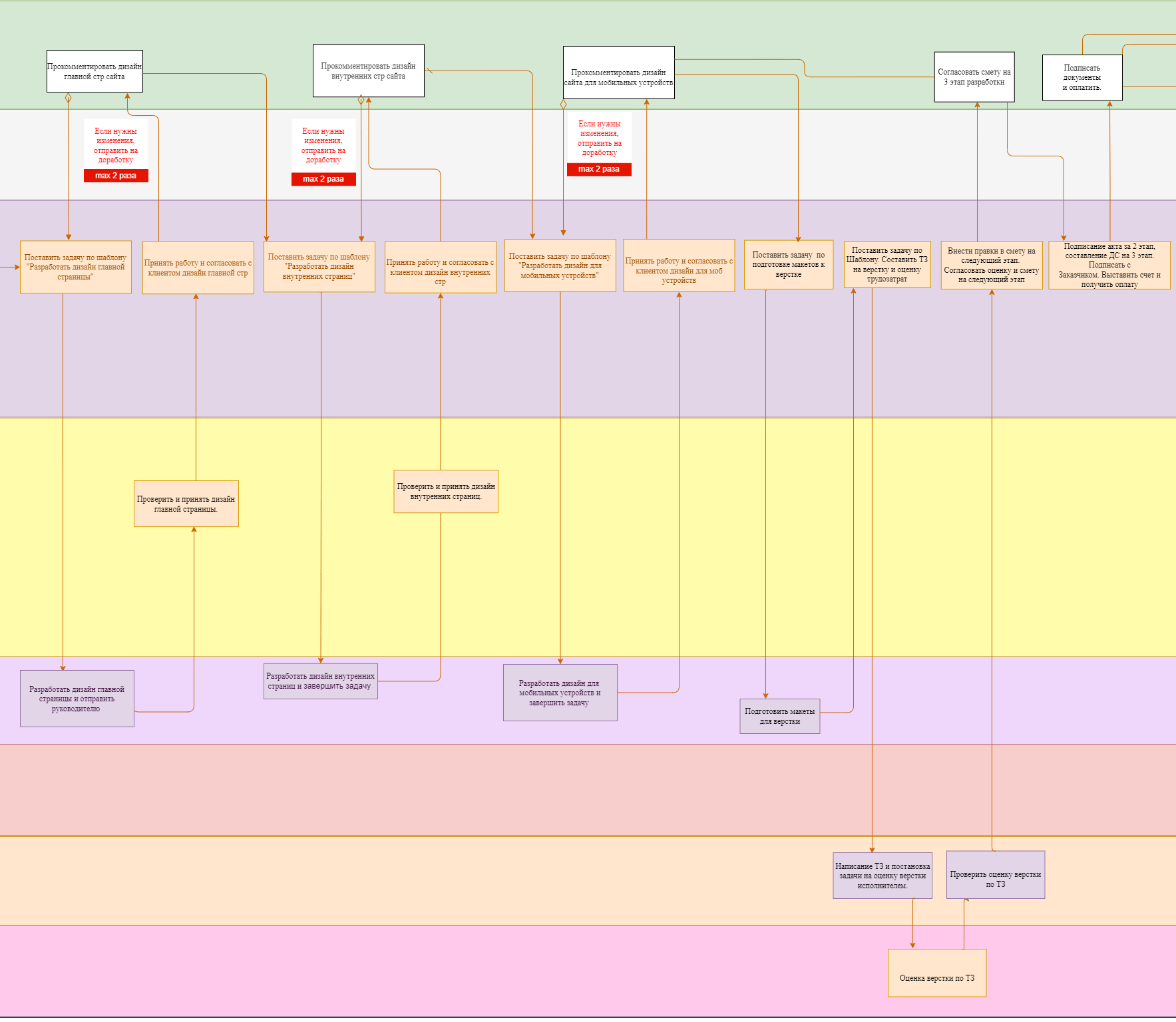
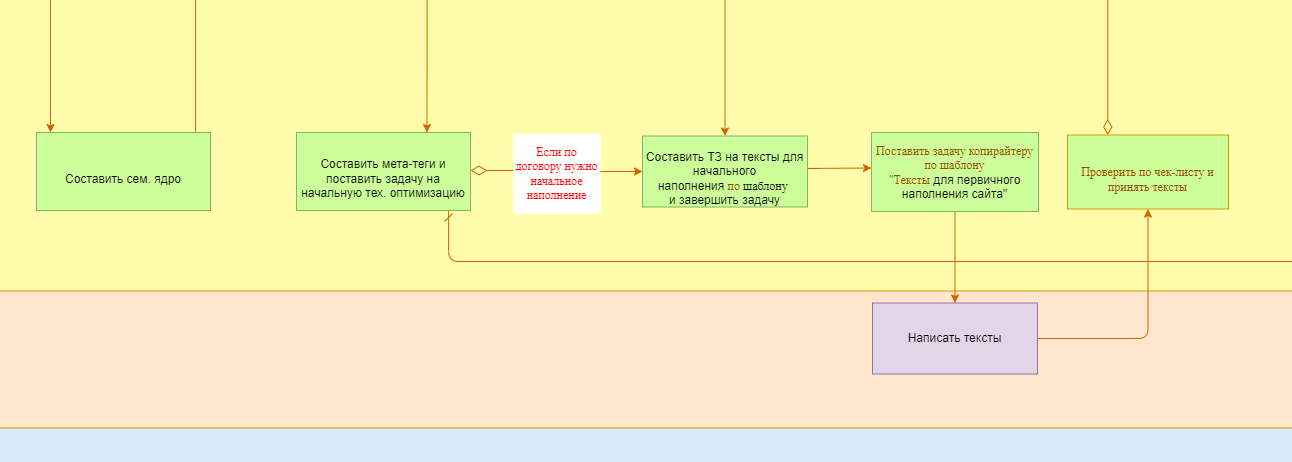
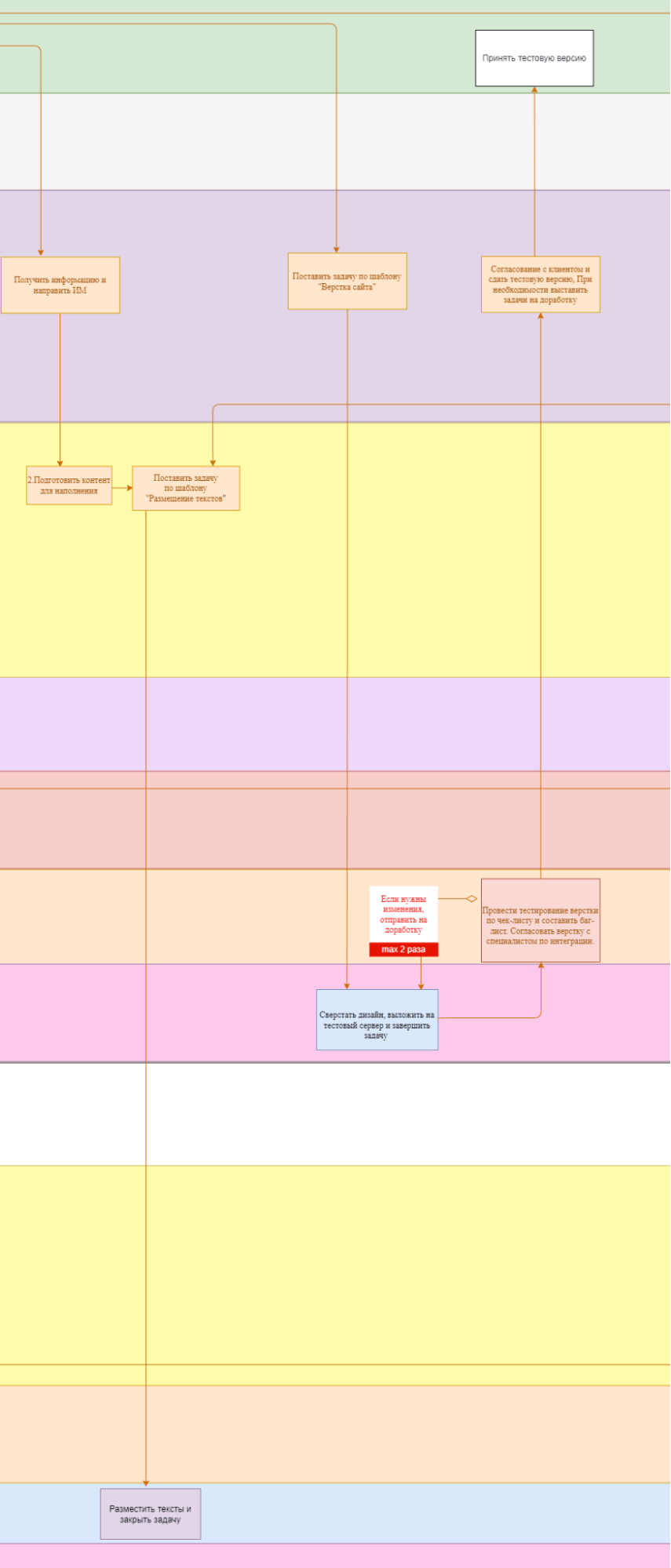
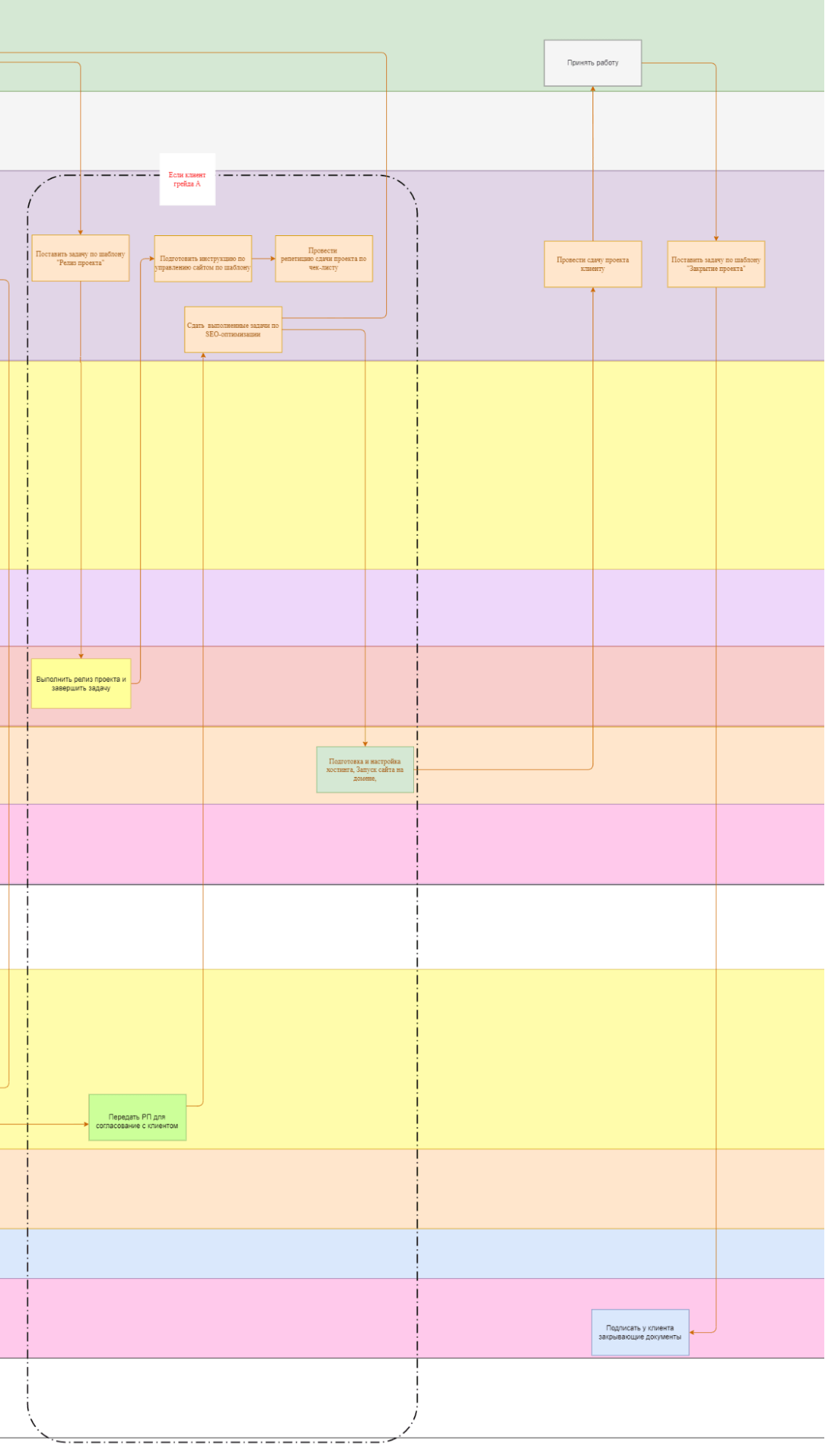
Главная наша находка – перевод процесса работы в визуальную форму. Он помогает в структурировании задач по созданию проекта.
Незаменимым помощником в управлении стали и грамотные шаблоны для заданий, содержащие в себе обязательные компоненты любого этапа работы.
Шаблоны универсальны – они компилируют в себе информацию, при этом адаптируясь под новый проект.
Руководители проекта могут быстро и наглядно добавлять задачи без дополнительных ненужных обсуждений.
по этой ссылке Вы можете посмотреть наши процессы разработок проектов и даже скачать себе их в хорошем качестве.
Мы будем рады, если вы их сможете использовать для усовершенствования бизнес-процессов или контроля подрядчиков, работающих с вами над одним проектом.




 Дмитрий Фролов
Дмитрий Фролов